What Are Good Beginner C# Desktop Apps
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
- Feedback
- Edit
Tutorial: Create a simple application with C#
- Article
- 15 minutes to read
Thank you.
By completing this tutorial, you'll become familiar with many of the tools, dialog boxes, and designers that you can use when you develop applications with Visual Studio. You'll create a "Hello, World" application, design the UI, add code, and debug errors, while you learn about working in the integrated development environment (IDE).
Prerequisites
- If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
- You can use either .NET Framework or .NET Core for this tutorial. .NET Core is the newer, more modern framework. .NET Core requires Visual Studio 2019 version 16.3 or later.
Configure the IDE
When you open Visual Studio for the first time, you'll be prompted to sign in. This step is optional for this tutorial. Next you may be shown a dialog box that asks you to choose your development settings and color theme. Keep the defaults and choose Start Visual Studio.

After Visual Studio launches, you'll see tool windows, the menus and toolbars, and the main window space. Tool windows are docked on the left and right sides of the application window, with Quick Launch, the menu bar, and the standard toolbar at the top. In the center of the application window is the Start Page. When you load a solution or project, editors and designers appear in the space where the Start Page is. When you develop an application, you'll spend most of your time in this central area.

When you launch Visual Studio, the start window opens first. Select Continue without code to open the development environment. You'll see tool windows, the menus and toolbars, and the main window space. Tool windows are docked on the left and right sides of the application window. The search box, menu bar, and the standard toolbar are located at the top. When you load a solution or project, editors and designers appear in the central space of the application window. When you develop an application, you'll spend most of your time in this central area.
Create the project
When you create an application in Visual Studio, you first create a project and a solution. For this example, you'll create a Windows Presentation Foundation (WPF) project.
-
Create a new project. On the menu bar, select File > New > Project.

-
In the New Project dialog, select the Installed > Visual C# > Windows Desktop category, and then select the WPF App (.NET Framework) template. Name the project HelloWPFApp, and select OK.

-
Open Visual Studio.
-
On the start window, choose Create new project.

-
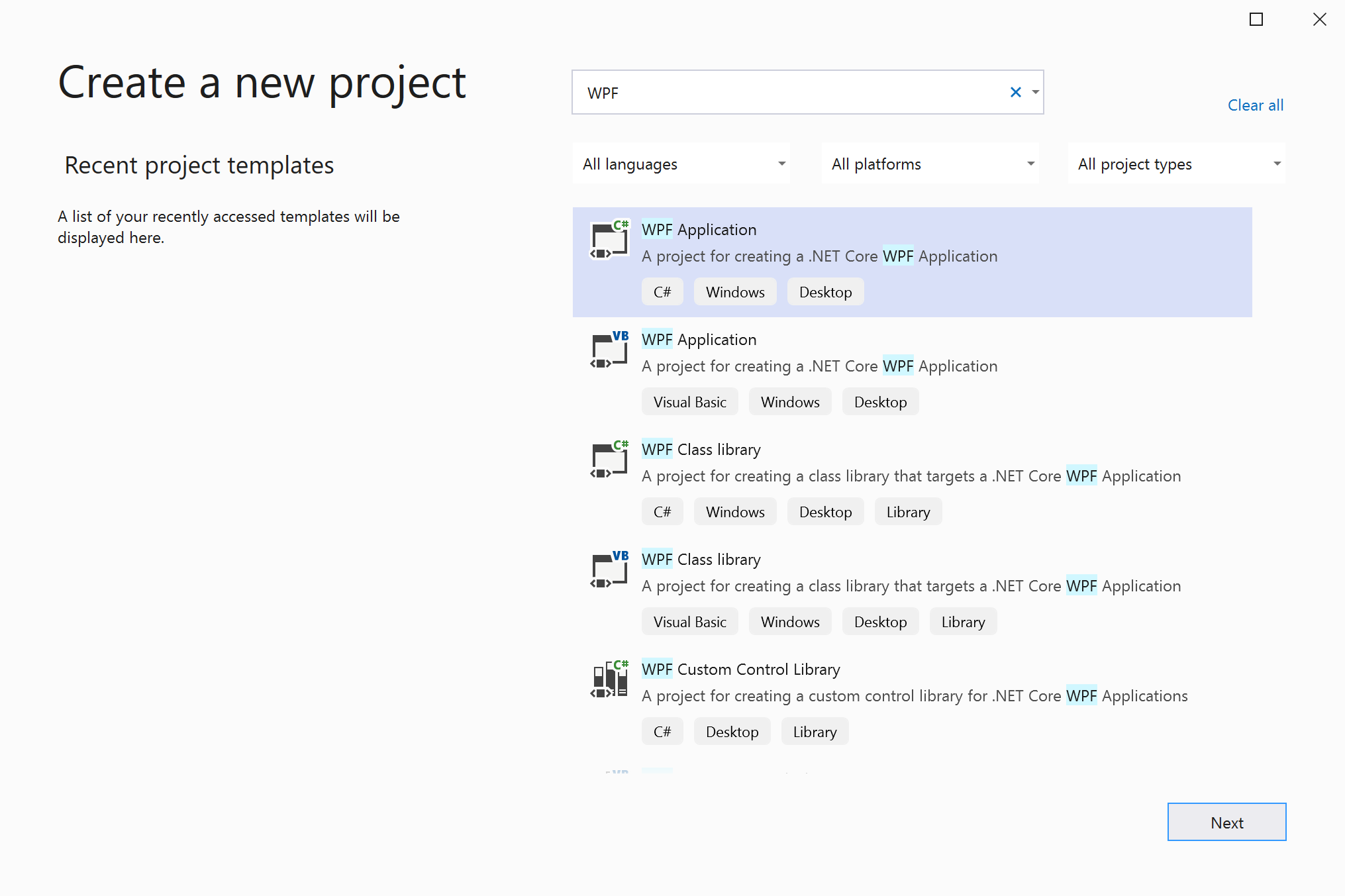
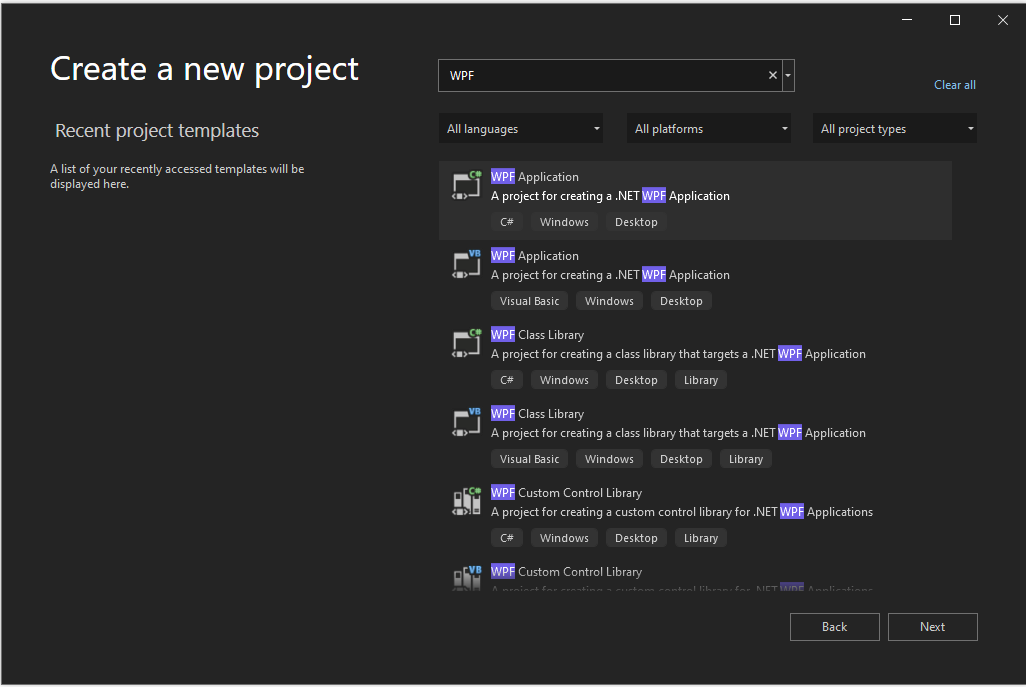
On the Create a new project screen, search for "WPF," choose WPF Application, and then choose Next.

-
At the next screen, give the project a name, HelloWPFApp, and choose Next.

-
In the Additional information window, .NET Core 3.1 should already be selected for your target framework. If not, select .NET Core 3.1. Then, choose Create.

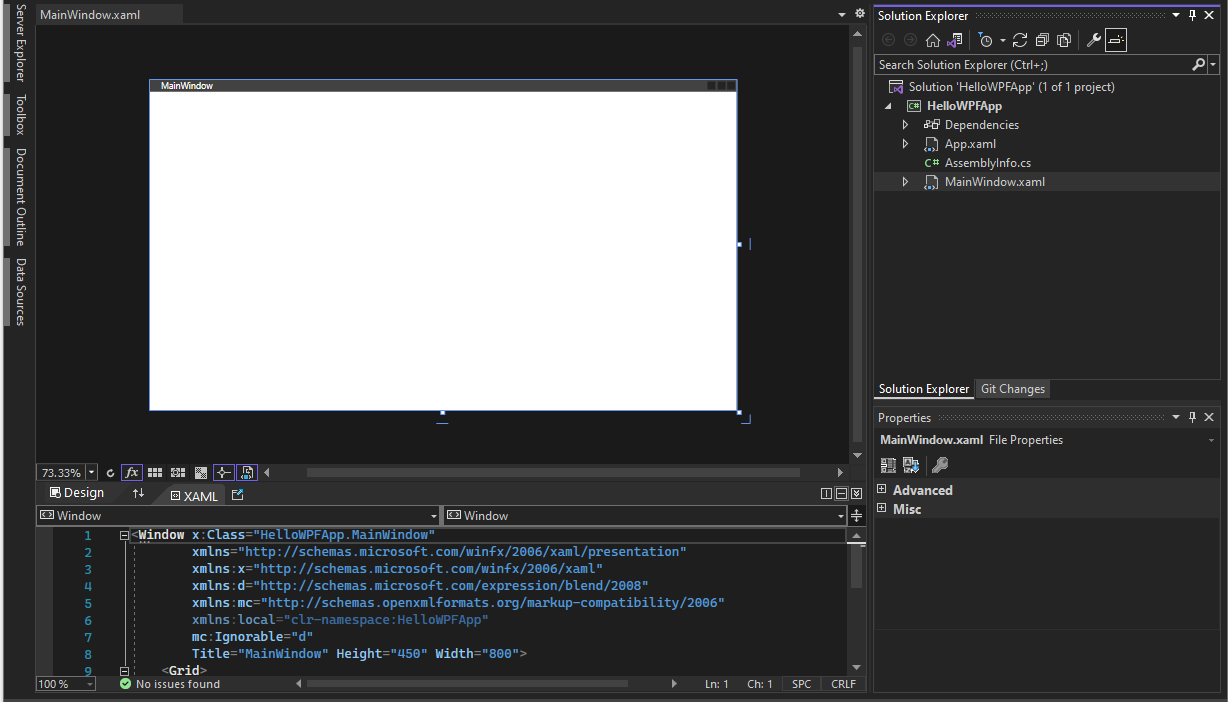
Visual Studio creates the HelloWPFApp project and solution, and Solution Explorer shows the various files. The WPF Designer shows a design view and a XAML view of MainWindow.xaml in a split view. You can slide the splitter to show more or less of either view. You can choose to see only the visual view or only the XAML view.

Note
For more information about XAML (eXtensible Application Markup Language), see the XAML overview for WPF page.
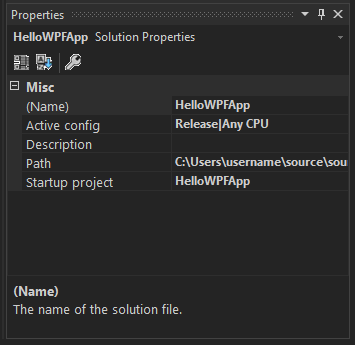
After you create the project, you can customize it. To do so, choose Properties Window from the View menu, or press F4. Then, you can display and change options for project items, controls, and other items in an application.

-
Open Visual Studio.
-
On the start window, choose Create a new project.

-
On the Create a new project screen, search for "WPF," choose WPF Application, and then choose Next.

-
At the next screen, give the project a name, HelloWPFApp, and choose Next.

-
In the Additional information window, .NET 6.0 (Long-term support) should already be selected for your target framework. If not, select .NET 6.0 (Long-term support). Then, choose Create.

Visual Studio creates the HelloWPFApp project and solution, and Solution Explorer shows the various files. The WPF Designer shows a design view and a XAML view of MainWindow.xaml in a split view. You can slide the splitter to show more or less of either view. You can choose to see only the visual view or only the XAML view.

Note
For more information about XAML (eXtensible Application Markup Language), see the XAML overview for WPF page.
After you create the project, you can customize it. To do so, choose Properties Window from the View menu, or press F4. Then, you can display and change options for project items, controls, and other items in an application.

Change the name of MainWindow.xaml
Let's give MainWindow a more specific name. In Solution Explorer, right-click on MainWindow.xaml and choose Rename. Rename the file to Greetings.xaml.
Design the user interface (UI)
If the designer is not open, select Greetings.xaml and press Shift+F7 to open the designer.
We'll add three types of controls to this application: a TextBlock control, two RadioButton controls, and a Button control.
Add a TextBlock control
-
Press Ctrl+Q to activate the search box and type Toolbox. Choose View > Toolbox from the results list.
-
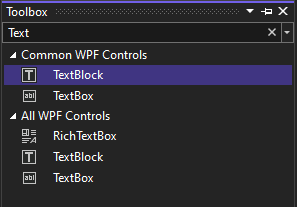
In the Toolbox, expand the Common WPF Controls node to see the TextBlock control.

-
Add a TextBlock control to the design surface by choosing the TextBlock item and dragging it to the window on the design surface. Center the control near the top of the window. In Visual Studio 2019 and later, you can use the red guidelines to center the control.
Your window should resemble the following illustration:

The XAML markup should look something like the following example:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
-
Press Ctrl+Q to activate the search box and type Toolbox. Choose View > Toolbox from the results list.
-
In the Toolbox, expand the Common WPF Controls node to see the TextBlock control.

-
Add a TextBlock control to the design surface by choosing the TextBlock item and dragging it to the window on the design surface. Center the control near the top of the window. You can use the guidelines to center the control.
Your window should resemble the following image:

The XAML markup should look something like the following example:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Customize the text in the text block
-
In the XAML view, locate the markup for TextBlock and change the Text attribute from
TextBoxtoSelect a message option and then choose the Display button.The XAML markup should look something like the following example:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid> -
Center the TextBlock again if you like, and then save your changes by pressing Ctrl+S or using the File menu item.
Next, you'll add two RadioButton controls to the form.
Add radio buttons
-
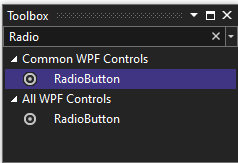
In the Toolbox, find the RadioButton control.

-
Add two RadioButton controls to the design surface by choosing the RadioButton item and dragging it to the window on the design surface. Move the buttons (by selecting them and using the arrow keys) so that the buttons appear side by side under the TextBlock control. Use the red guidelines to align the controls.
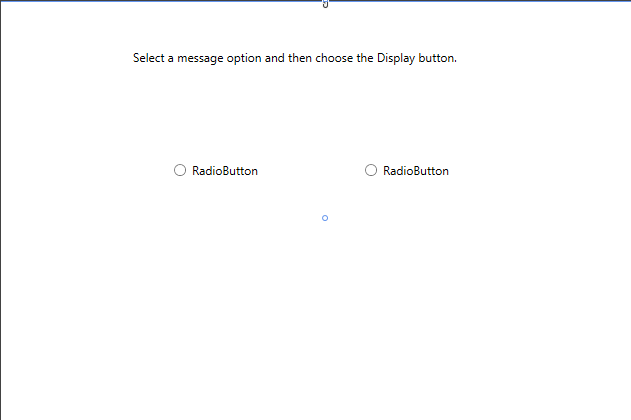
Your window should look like this:

-
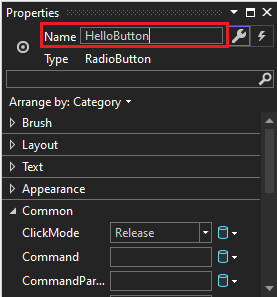
In the Properties window for the left RadioButton control, change the Name property (the property at the top of the Properties window) to
HelloButton.
-
In the Properties window for the right RadioButton control, change the Name property to
GoodbyeButton, and then save your changes.
Next, you'll add display text for each RadioButton control. The following procedure updates the Content property for a RadioButton control.
-
In the Toolbox, find the RadioButton control.

-
Add two RadioButton controls to the design surface by choosing the RadioButton item and dragging it to the window on the design surface. Move the buttons (by selecting them and using the arrow keys) so that the buttons appear side by side under the TextBlock control. You can use the guidelines to align the controls.
Your window should look like this:

-
In the Properties window for the left RadioButton control, change the Name property (the property at the top of the Properties window) to
HelloButton.
-
In the Properties window for the right RadioButton control, change the Name property to
GoodbyeButton, and then save your changes.
Next, you'll add display text for each RadioButton control. The following procedure updates the Content property for a RadioButton control.
Add display text for each radio button
-
Update the Content attribute for the
HelloButtonandGoodbyeButtonto"Hello"and"Goodbye"in the XAML. The XAML markup should now look similar to the following example:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Set a radio button to be checked by default
In this step, we'll set HelloButton to be checked by default so that one of the two radio buttons is always selected.
-
In the XAML view, locate the markup for HelloButton.
-
Add an IsChecked attribute and set it to True. Specifically, add
IsChecked="True".The XAML markup should now look similar to the following example:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
The final UI element that you'll add is a Button control.
Add the button control
-
In the Toolbox, find the Button control, and then add it to the design surface under the RadioButton controls by dragging it to the form in the design view. If you're using Visual Studio 2019 or later, a red line helps you center the control.
-
In the XAML view, change the value of Content for the Button control from
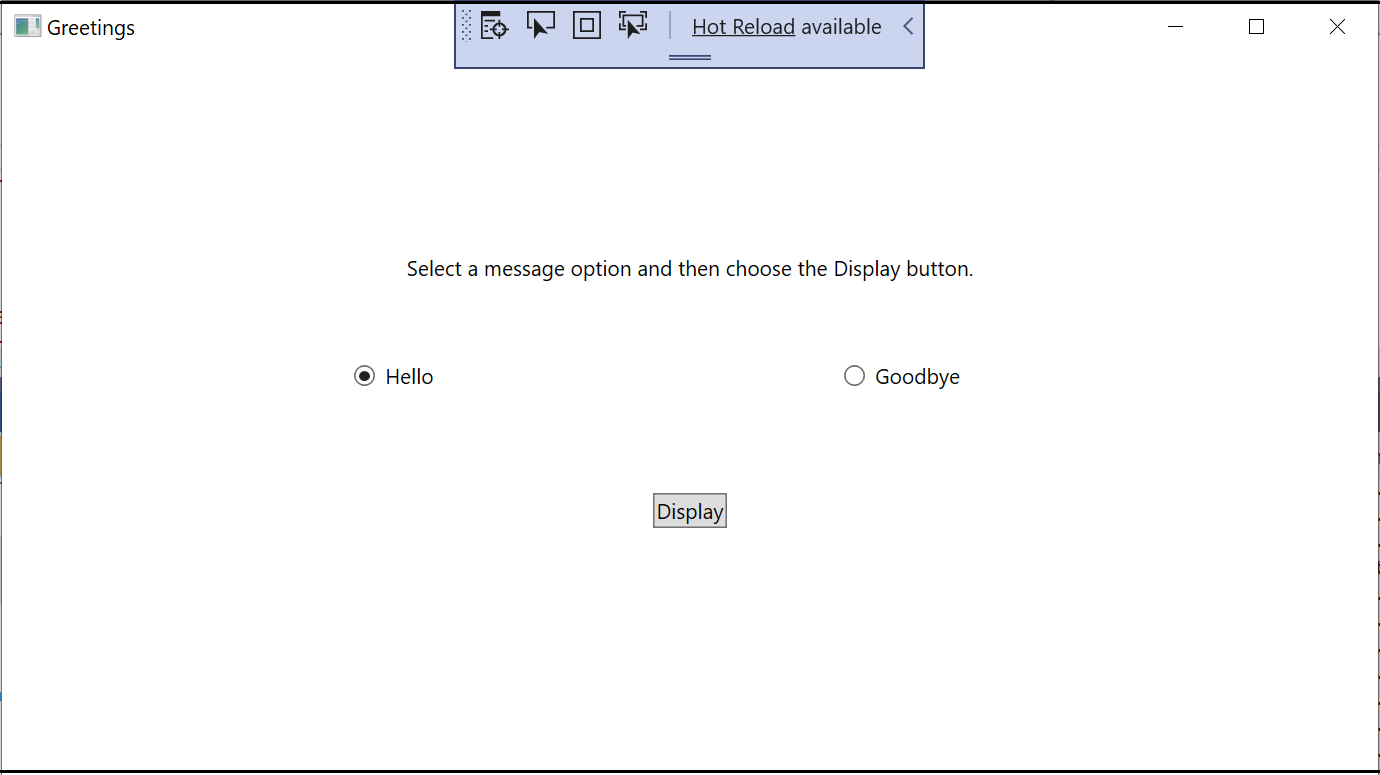
Content="Button"toContent="Display", and then save the changes.Your window should resemble the following illustration.

The XAML markup should now look similar to the following example:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
-
In the Toolbox, find the Button control, and then add it to the design surface under the RadioButton controls by dragging it to the form in the design view. The guidelines can help you center the control.
-
In the XAML view, change the value of Content for the Button control from
Content="Button"toContent="Display", and then save the changes.Your window should resemble the following screenshot.

The XAML markup should now look similar to the following example:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Add code to the display button
When this application runs, a message box appears after a user chooses a radio button and then chooses the Display button. One message box will appear for Hello, and another will appear for Goodbye. To create this behavior, you'll add code to the Button_Click event in Greetings.xaml.cs.
-
On the design surface, double-click the Display button.
Greetings.xaml.cs opens, with the cursor in the
Button_Clickevent.private void Button_Click(object sender, RoutedEventArgs e) { } -
Enter the following code:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); } -
Save the application.
When this application runs, a message box appears after a user chooses a radio button and then chooses the Display button. One message box will appear for Hello, and another will appear for Goodbye. To create this behavior, you'll add code to the Button_Click event in Greetings.xaml.cs.
-
On the design surface, double-click the Display button.
Greetings.xaml.cs opens, with the cursor in the
Button_Clickevent.private void Button_Click(object sender, RoutedEventArgs e) { } -
Enter the following code:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); } -
Save the application.
Debug and test the application
Next, you'll debug the application to look for errors and test that both message boxes appear correctly. The following instructions tell you how to build and launch the debugger, but later you might read Build a WPF application (WPF) and Debug WPF for more information.
Find and fix errors
In this step, you'll find the error that we caused earlier by changing the name of the MainWindow.xaml file.
Start debugging and find the error
-
Start the debugger by pressing F5 or selecting Debug, then Start Debugging.
A Break Mode window appears, and the Output window indicates that an IOException has occurred: Cannot locate resource 'mainwindow.xaml'.

-
Stop the debugger by choosing Debug > Stop Debugging.
We renamed MainWindow.xaml to Greetings.xaml at the start of this tutorial, but the code still refers to MainWindow.xaml as the startup URI for the application, so the project can't start.
-
Start the debugger by pressing F5 or selecting Debug, then Start Debugging.
A Break Mode window appears, and the Output window indicates that an IOException has occurred: Cannot locate resource 'mainwindow.xaml'.

-
Stop the debugger by choosing Debug > Stop Debugging.
We renamed MainWindow.xaml to Greetings.xaml at the start of this tutorial, but the code still refers to MainWindow.xaml as the startup URI for the application, so the project can't start.
Specify Greetings.xaml as the startup URI
-
In Solution Explorer, open the App.xaml file.
-
Change
StartupUri="MainWindow.xaml"toStartupUri="Greetings.xaml", and save the changes.
As an optional step, it will avoid confusion to change the title of your application window to match this new name.
-
In Solution Explorer, open the Greetings.xaml file that you just renamed.
-
Change the value of the Window.Title property from
Title="MainWindow"toTitle="Greetings", and save the changes.
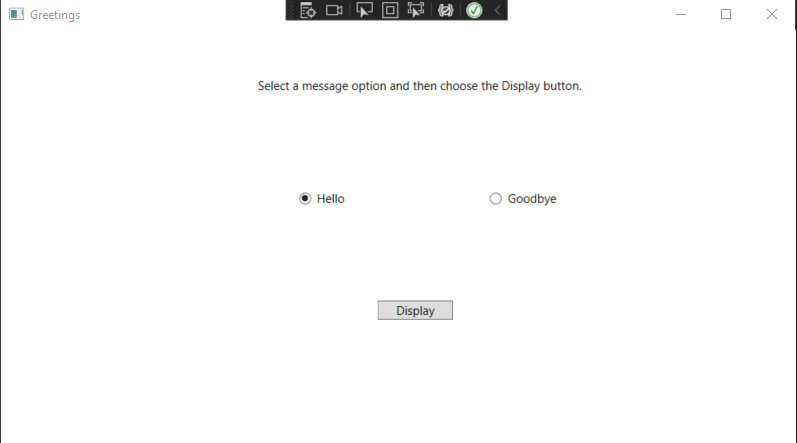
Start the debugger again (press F5). You should now see the Greetings window of your application.



Now close the application window to stop debugging.
Debug with breakpoints
You can test the code during debugging by adding some breakpoints. You can add breakpoints by choosing Debug > Toggle Breakpoint, by clicking in the left margin of the editor next to the line of code where you want the break to occur, or by pressing F9.
Add breakpoints
-
Open Greetings.xaml.cs, and select the following line:
MessageBox.Show("Hello.") -
Add a breakpoint from the menu by selecting Debug, then Toggle Breakpoint.
A red circle appears next to the line of code in the far left margin of the editor window.
-
Select the following line:
MessageBox.Show("Goodbye."). -
Press the F9 key to add a breakpoint, and then press F5 to start debugging.
-
In the Greetings window, choose the Hello radio button, and then choose the Display button.
The line
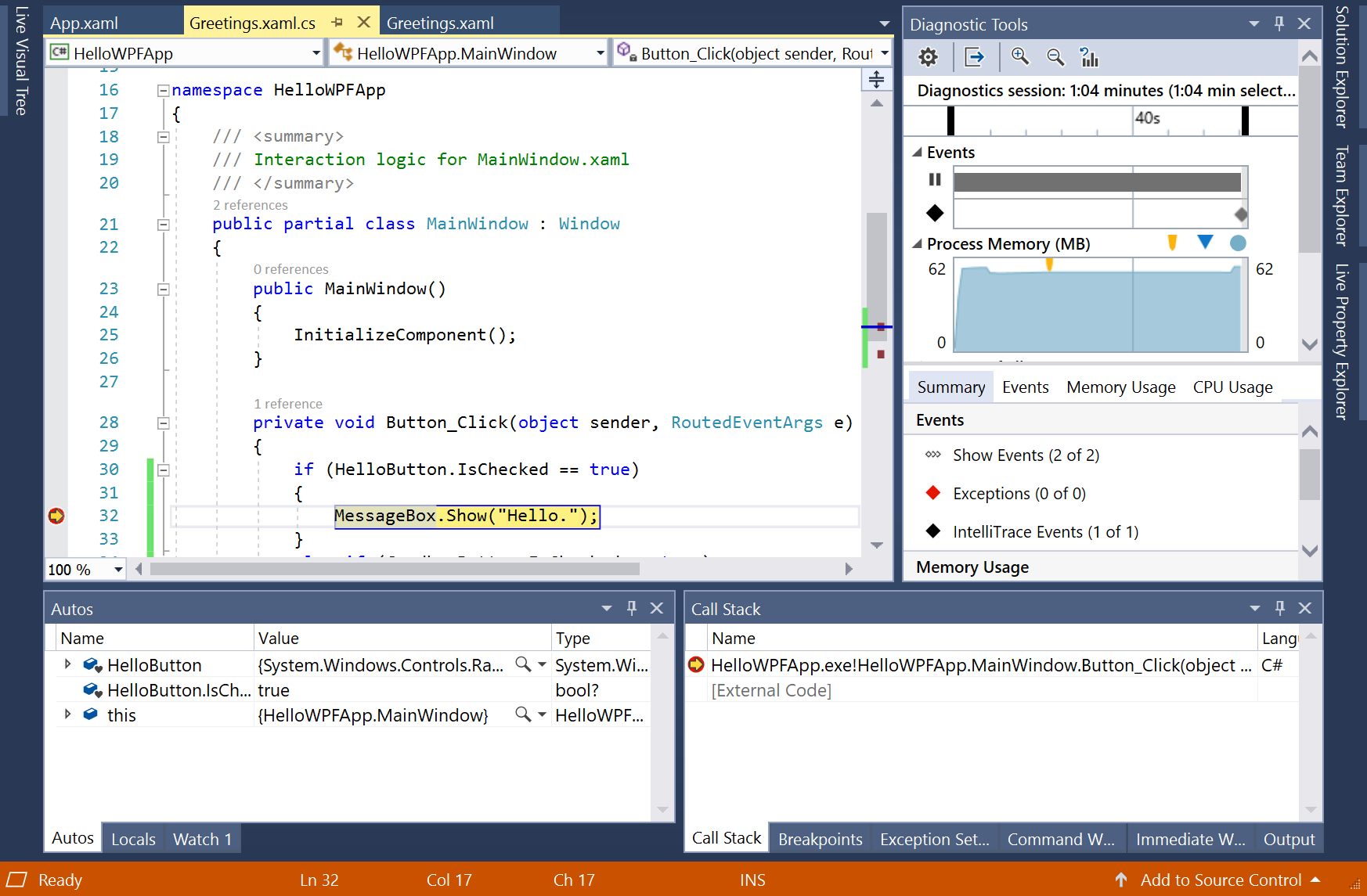
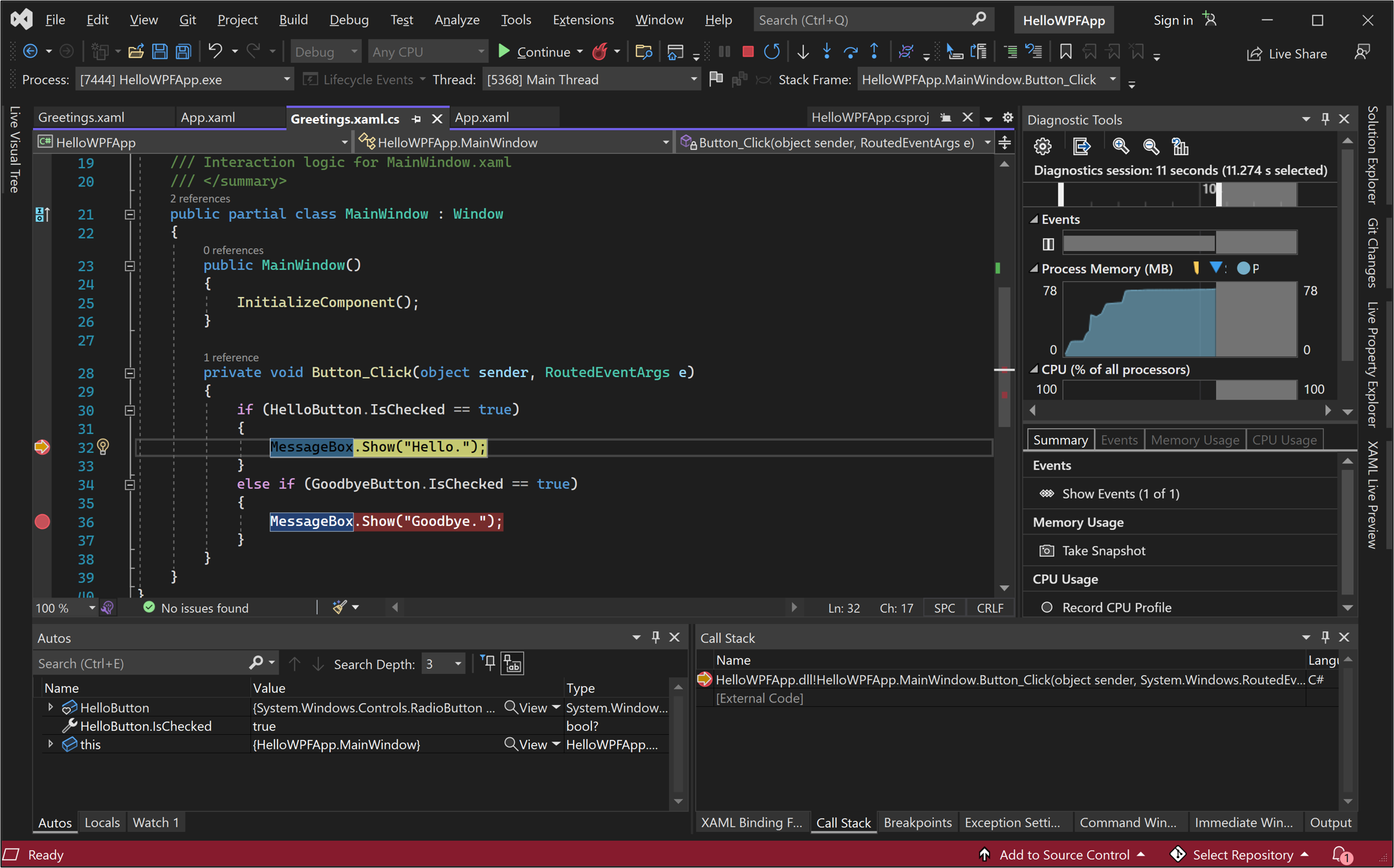
MessageBox.Show("Hello.")is highlighted in yellow. At the bottom of the IDE, the Autos, Locals, and Watch windows are docked together on the left side, and the Call Stack, Breakpoints, Exception Settings, Command, Immediate, and Output windows are docked together on the right side.
-
On the menu bar, choose Debug > Step Out.
The application resumes execution, and a message box with the word "Hello" appears.
-
Choose the OK button on the message box to close it.
-
In the Greetings window, choose the Goodbye radio button, and then choose the Display button.
The line
MessageBox.Show("Goodbye.")is highlighted in yellow. -
Choose the F5 key to continue debugging. When the message box appears, choose the OK button on the message box to close it.
-
Close the application window to stop debugging.
-
On the menu bar, choose Debug > Disable All Breakpoints.
-
Open Greetings.xaml.cs, and select the following line:
MessageBox.Show("Hello.") -
Add a breakpoint from the menu by selecting Debug, then Toggle Breakpoint.
A red circle appears next to the line of code in the far left margin of the editor window.
-
Select the following line:
MessageBox.Show("Goodbye."). -
Press the F9 key to add a breakpoint, and then press F5 to start debugging.
-
In the Greetings window, choose the Hello radio button, and then choose the Display button.
The line
MessageBox.Show("Hello.")is highlighted in yellow. At the bottom of the IDE, the Autos, Locals, and Watch windows are docked together on the left side, and the Call Stack, Breakpoints, Exception Settings, Command, Immediate, and Output windows are docked together on the right side.
-
On the menu bar, choose Debug > Step Out.
The application resumes execution, and a message box with the word "Hello" appears.
-
Choose the OK button on the message box to close it.
-
In the Greetings window, choose the Goodbye radio button, and then choose the Display button.
The line
MessageBox.Show("Goodbye.")is highlighted in yellow. -
Choose the F5 key to continue debugging. When the message box appears, choose the OK button on the message box to close it.
-
Close the application window to stop debugging.
-
On the menu bar, choose Debug > Disable All Breakpoints.
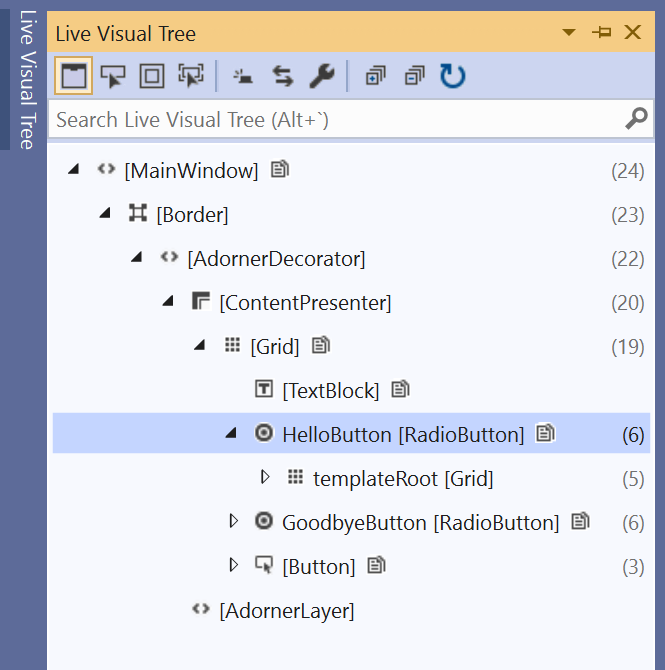
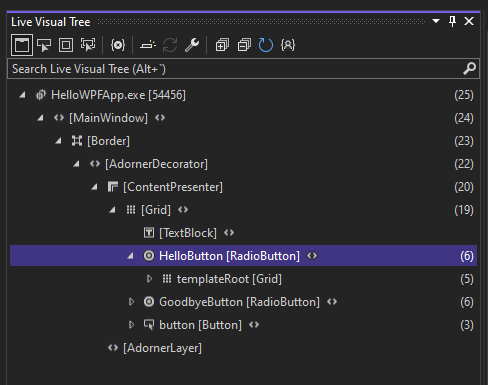
View a representation of the UI elements
In the running app, you should see a widget that appears at the top of your window. The widget is a runtime helper that provides quick access to some helpful debugging features. Select the first button, Go to Live Visual Tree. You should see a window with a tree that contains all the visual elements of your page. Expand the nodes to find the buttons you added.


Build a release version of the application
Now that you've verified that everything works, you can prepare a release build of the application.
-
On the main menu, select Build > Clean solution to delete intermediate files and output files that were created during previous builds. This step isn't required, but it cleans up the debug build outputs.
-
Change the build configuration for HelloWPFApp from Debug to Release by using the dropdown control on the toolbar (it says "Debug" currently).
-
Build the solution by choosing Build > Build Solution.
Congratulations on completing this tutorial! You can find the .exe you built under your solution and project directory (...\HelloWPFApp\HelloWPFApp\bin\Release).
Next steps
Congratulations on completing this tutorial! To learn even more, continue with the following tutorials.
See also
- Productivity tips
Feedback
What Are Good Beginner C# Desktop Apps
Source: https://docs.microsoft.com/en-us/visualstudio/get-started/csharp/tutorial-wpf
Posted by: taylorshantoote1978.blogspot.com

0 Response to "What Are Good Beginner C# Desktop Apps"
Post a Comment